As a developer, integrating social media features into websites often involves ensuring that content is displayed correctly across various platforms. If recurring Stack Overflow threads are anything to go by; a common hurdle that many developers face is getting LinkedIn in particular to correctly pick up Open Graph (OG) featured images. As Open Graph is a widely utilised standard across various platforms, it can be quite perplexing for a developer when LinkedIn encounters issues displaying images correctly, even though other services like Facebook and Twitter are showing your images. I’ve written the brief guide below to help you navigate some pitfalls that I encountered.
Open Graph / Meta Tags
Here’s an example boilerplate of meta tags, inclusive of Open Graph. This should assist you in part, as it can be vague / frustrating to find a resource that clearly outlines “what I should have in a nutshell” when researching this type of topic, despite the Internet’s panoply of documentation.
<head prefix="og: http://ogp.me/ns#">
<meta property="og:type" content="article" />
<meta property="og:title" content="Exploring the Wonders of Tech Innovations">
<meta name="image" property="og:image" content="https://example.com/img/featured/tech-innovations.jpg">
<meta property="og:url" content="https://example.com/tech-innovations">
<meta property="og:description" content="Join us as we delve into the latest advancements in technology and explore how they are reshaping our world.">
<meta property="og:site_name" content="Tech World Daily">
<meta property="og:locale" content="en_US">
<meta property="og:updated_time" content="2023-11-22T10:00:00+00:00">
</head>(You may need to be signed into LinkedIn to see code blocks)
Post Inspector’s Vague Error Reporting
https://www.linkedin.com/post-inspector/inspect
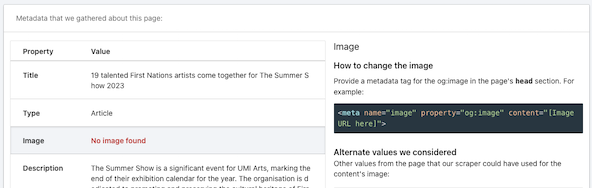
Unlike Meta, which provides detailed insight into what its scraper bot sees, LinkedIn’s Post Inspector can be less informative, leading to confusion and frustration.
One frequent issue is the misleading suggestion that meta tags are absent or malformed. In reality, the problem could stem from LinkedIn’s inability to connect to the server to retrieve the image it recognises.

There are some rules to adhere to, your featured image (Open Graph image) should be of the recommended resolution: 1200 x 627 pixels. Aspect ratio: 1.91:1. And obviously if it’s 5 megabytes of over it’s also a problem.
On that note, in relation to dynamically served images, where sizing adjustments are made on-the-fly. It’s crucial to ensure that these images are served quickly, as the LinkedIn bot scrapers might overlook slow-loading images, mistaking them for broken links. You can test response times using a simple cURL command:
curl -o /dev/null -s -w '%{time_total}\n' -H 'User-Agent: LinkedInBot/1.0' https://yourwebsite.com/your-image.jpgAs a general rule of thumb, ensure that’s less than 1s. As of writing this article a test of mine giving a speed of 0.18s.
Cloudflare
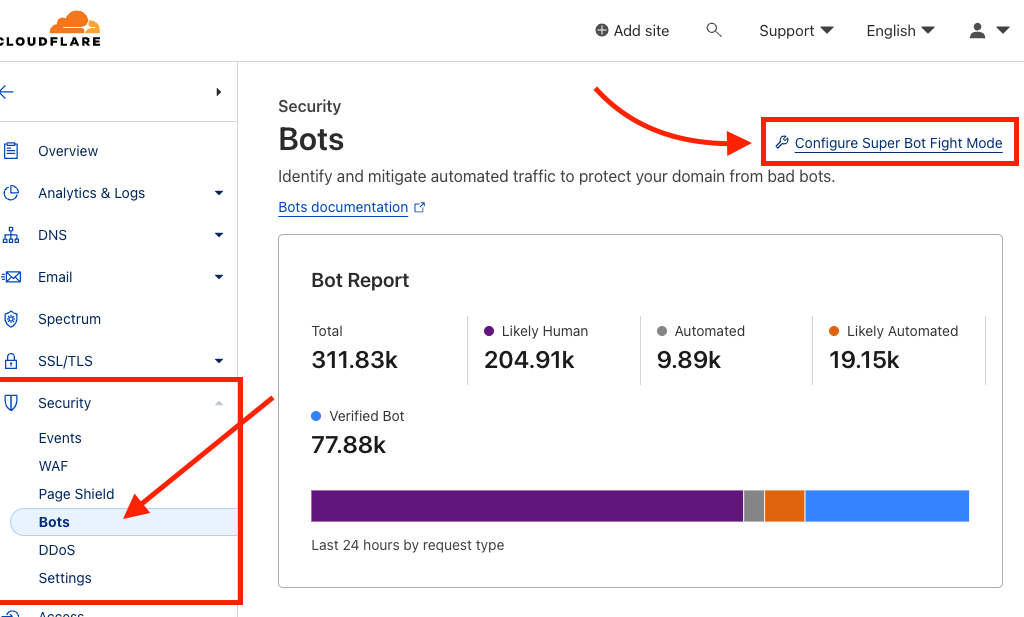
In my experience, the use of Cloudflare played a significant role in this scenario. While Cloudflare is instrumental in safeguarding websites and managing bot traffic, its Managed Challenges can inadvertently disrupt legitimate bot scraping activities.
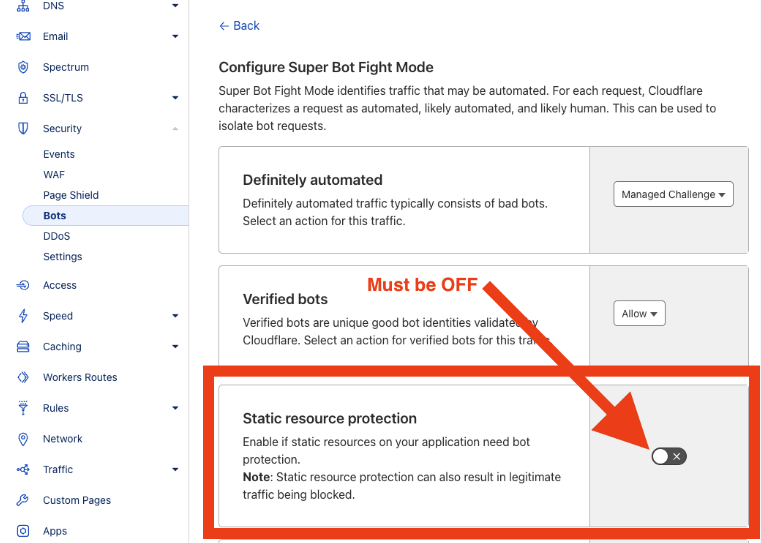
Static Resource Protection
A critical factor to consider is the configuration of Static resource protection under the Super Bot Fight Mode.
It’s essential to turn this feature OFF if all connectivity aspects seem to be in order.


Firewall
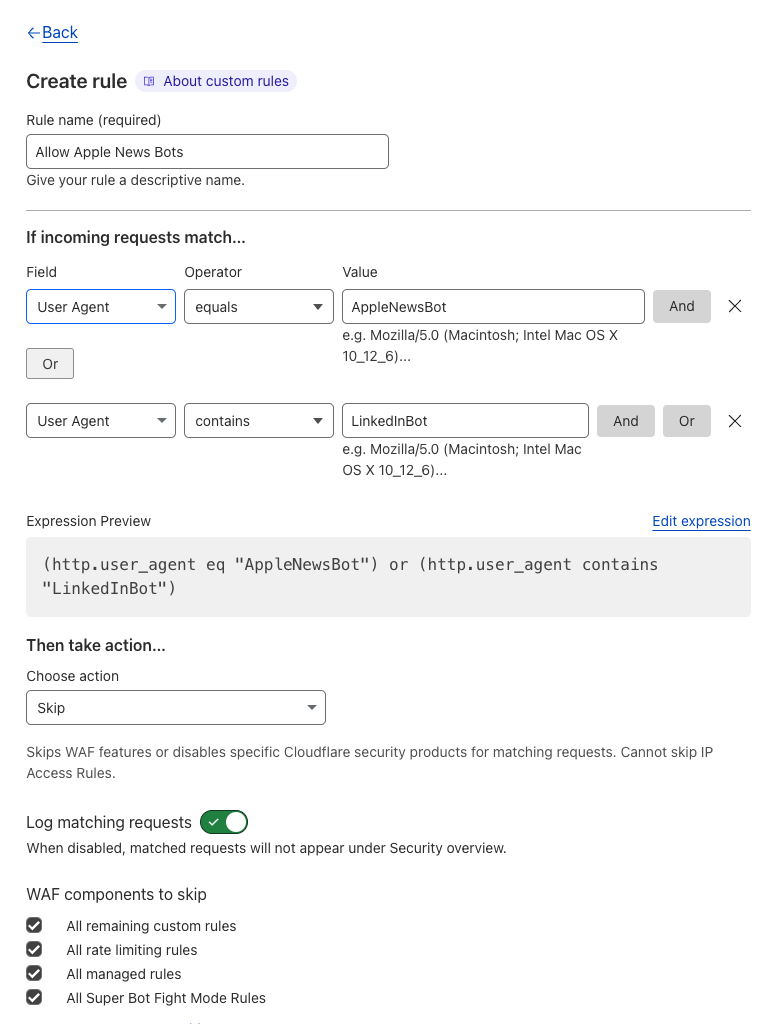
There’s also a chance – as in my case – where the LinkedInBot is still encountering Cloudflare’s “Managed Challenge” so if you go into Security > WAF > Custom Rules you can create a rule where you can choose to skip security challenges for the LinkedInBot User Agent.

Obviously in an ideal world you’d want LinkedInBot to be automatically differentiated from bad bots so as not to throw the baby out with the bath water, but Cloudflare is trying its best and as the note above states under that function, it can also result in legitimate traffic being blocked – and in my case, it did exactly that.
If all else fails, remember to check your Security > Events section on Cloudflare for potential logs.
Post Inspector Cache – The problem may be solved…
Finally, Developers should be aware that LinkedIn’s Post Inspector may cache responses from URLs being tested. A simple yet effective workaround is to append a query parameter, like ?1 or ?2, to the end of the URL.
This approach forces LinkedIn to fetch fresh results, ensuring that you’re viewing the current state of your link’s compatibility with LinkedIn’s scrapers. Once satisfied with the results, you can revert to the original URL without the appended query parameter and you’ll actually notice the cache was overcome by this “hack”.
In conclusion, while LinkedIn’s approach to fetching Open Graph images may present unique challenges, understanding the intricacies of how its bot operates and the impact of external factors like Cloudflare can significantly streamline the process. By combining the right technical adjustments with strategic troubleshooting, developers can ensure seamless integration of their web content with LinkedIn’s platform.
Comments are closed