I’m quite new to the local development scene when it comes to Shopify templates, I’m aware that there was something in the past called Theme Kit and that currently Slate is the new kid on the block. Kudos to Shopify for thinking of us developers. Two things that I bumped my head on, that may assist others:
1) Localhost SSL, no mixed content issues and browsersync updates automatic on saves.
2.) Lots of people seem to be getting stuck at the “Log in” point once they do get a local environment up.
So let’s address both of these issues and I’ll show you how I managed to overcome them.
Firstly, what a wonderful movement LetsEncrypt.org has become, here’s their instructions on how to generate a self-signed localhost SSL certificate and key: https://letsencrypt.org/docs/certificates-for-localhost/
Copy and paste this into your terminal and you’re set like jelly (or jello if you’re American).
openssl req -x509 -out localhost.crt -keyout localhost.key \
-newkey rsa:2048 -nodes -sha256 \
-subj '/CN=localhost' -extensions EXT -config <( \
printf "[dn]\nCN=localhost\n[req]\ndistinguished_name = dn\n[EXT]\nsubjectAltName=DNS:localhost\nkeyUsage=digitalSignature\nextendedKeyUsage=serverAuth")
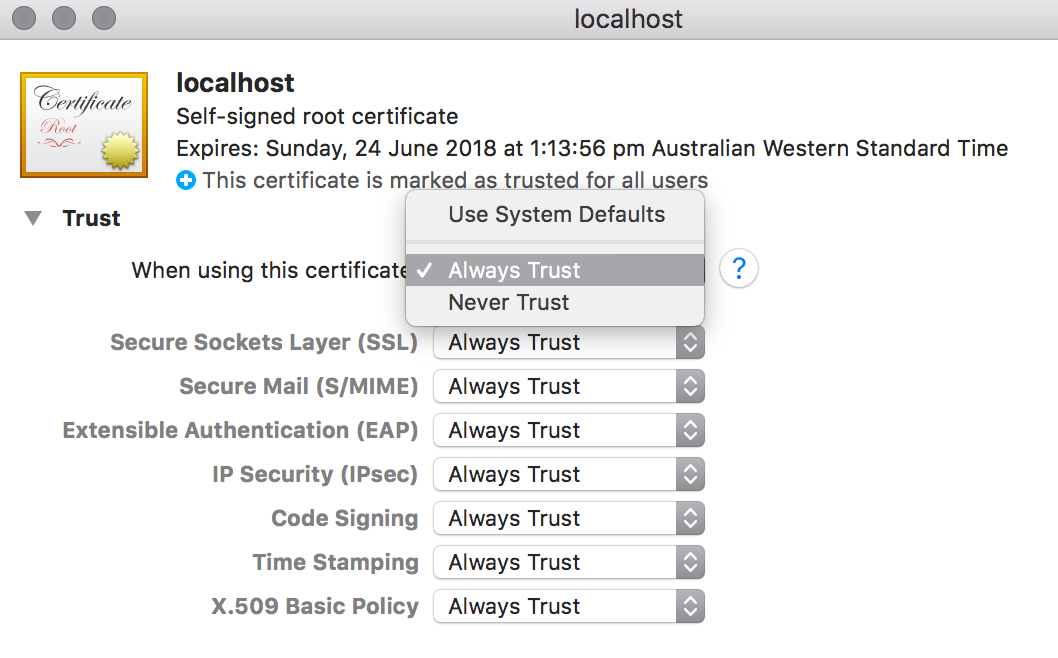
You will now have both a .crt and a .key file, double-click the .crt one and you’ll notice it pop up in your Keychain. Open it up in by double-clicking it in your Keychain and then toggle down the Trust subsection, and you can either allow SSL alone, or just allow the lot.

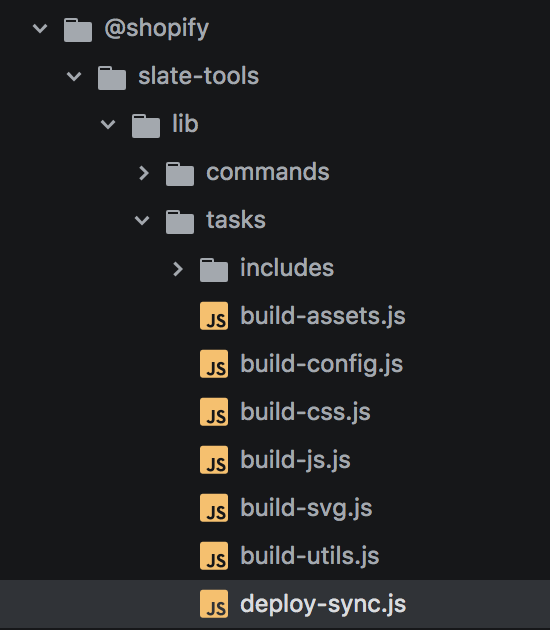
So, it was at this point where I thought to myself, so it’s trusted, why isn’t it working? Is this some Chrome thing? Do I even know what I’m doing? FML, why did I choose programming. Turns out, just like any virtual host or server app you have to ensure that the certificate is being pointed to in your gulp / browsersync process. Find your deploy-sync.js file:

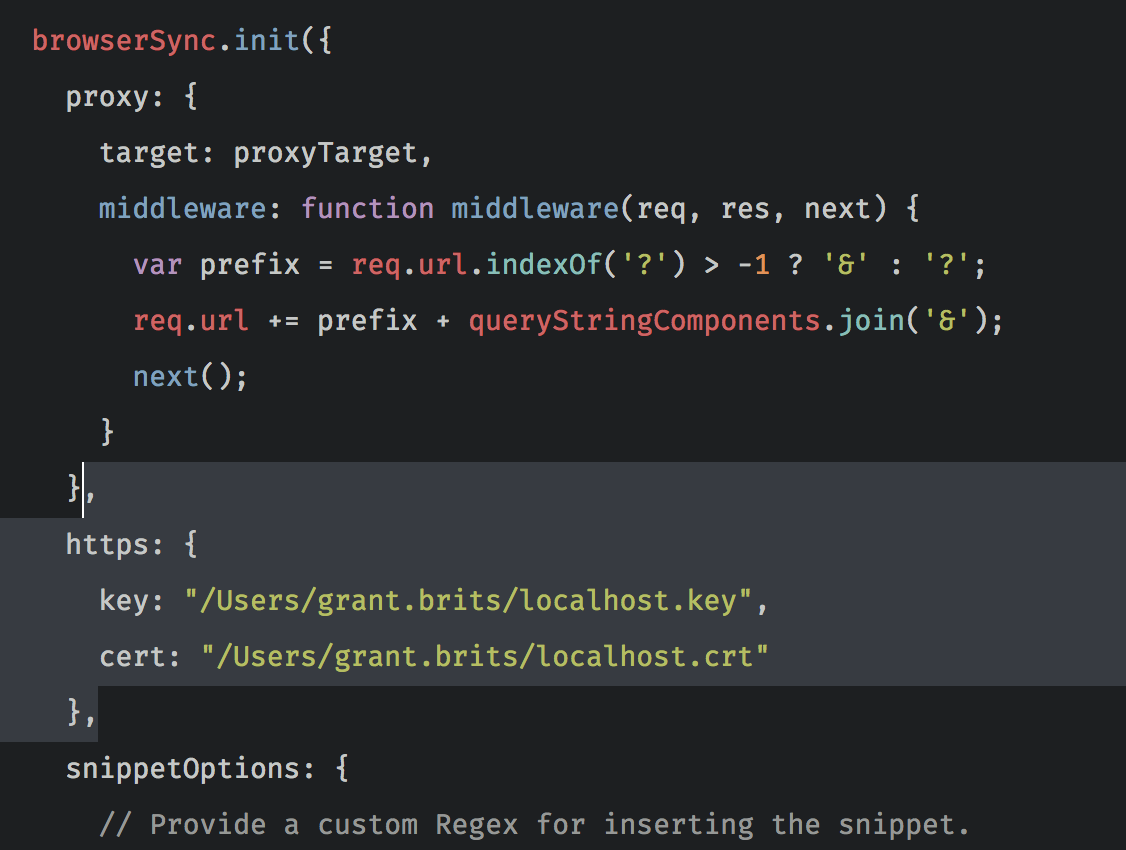
Go to the middle and add these two lines, after the proxy object like so:
https: {
key: "/Users/grant.brits/localhost.key",
cert: "/Users/grant.brits/localhost.crt"
},

Throw a chrome://restart into the browser for good measure and then give it a whirl with either slate start or slate watch the latter does the gulp process without deploying.

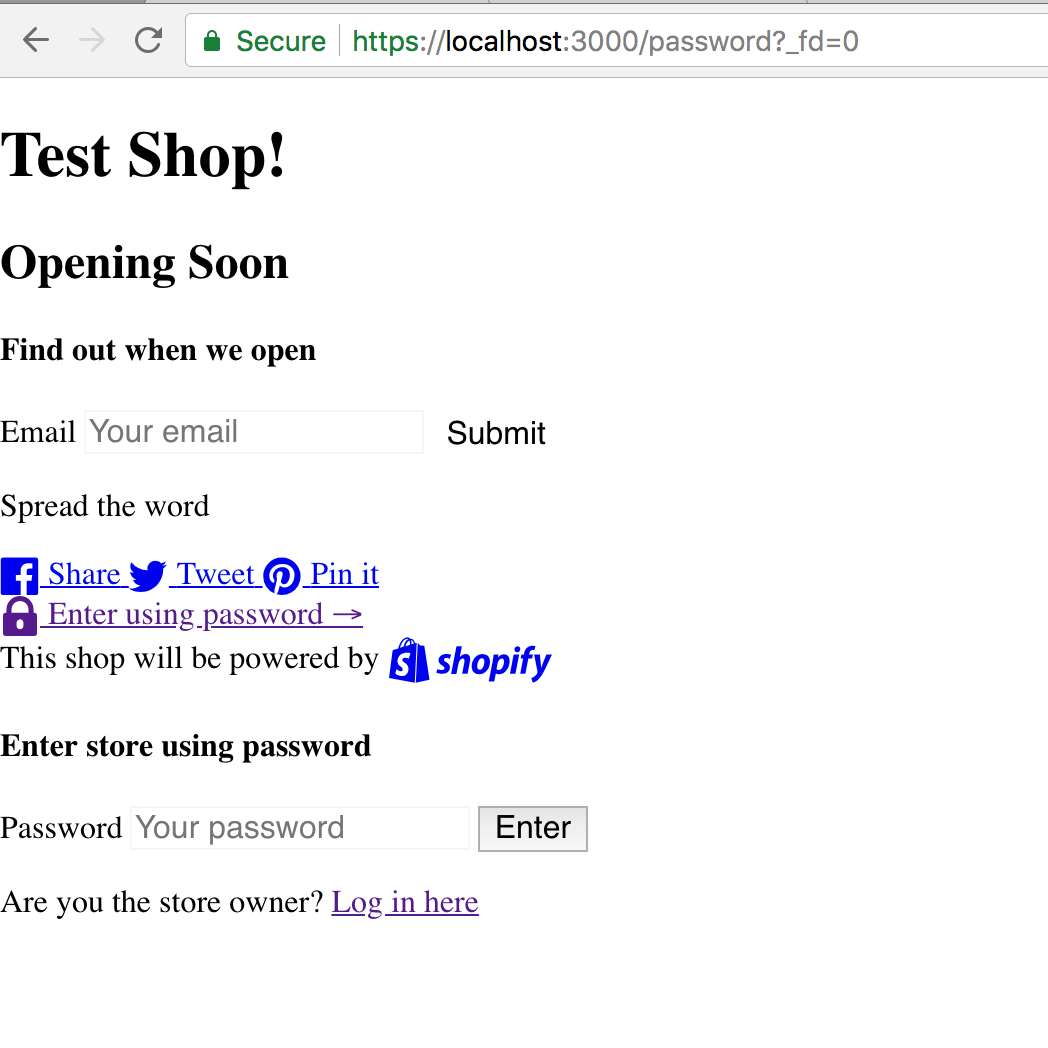
Unfortunately, you’re now met with this, right?

Well, fear not. This is so that you can style up the password page of your Shopify site, perhaps an essential part of your theme development. However, the solution is simple, it’s your *store* password, not your Shopify admin password. Pop it in once you have the SSL set up right and you should be able to mosey right on in.
Happy theming, give me a clap if I helped you out on setting up!




