So you’re just recovering from PTS following the Ionic 3 to Ionic 4 update and now you’re too careful to saunter into Ionic 5 with boldness and confidence. Well fear not, this time ‘round it’s a breeze as promised by the faithful team at Ionic. That is — if you don’t overcomplicate things.
Let me elaborate, in my initial pursuit to update, I jumped a particular project from Angular 7 to Angular 9 (Ivy) along with updating from Ionic 4 to Ionic 5. The leap-frog Angular jump caused many component compilation issues and obscure error messages that hadn’t been widely addressed as yet in the Stackoverflow community. So my advice would be, get your project operational on Ionic 4 under Angular 8 and then begin your pursuit of Ionic 5.
So, how does one update Angular? Install the CLI globally so you can work with Angular by the seam of your pants:
npm install -g @angular/cli
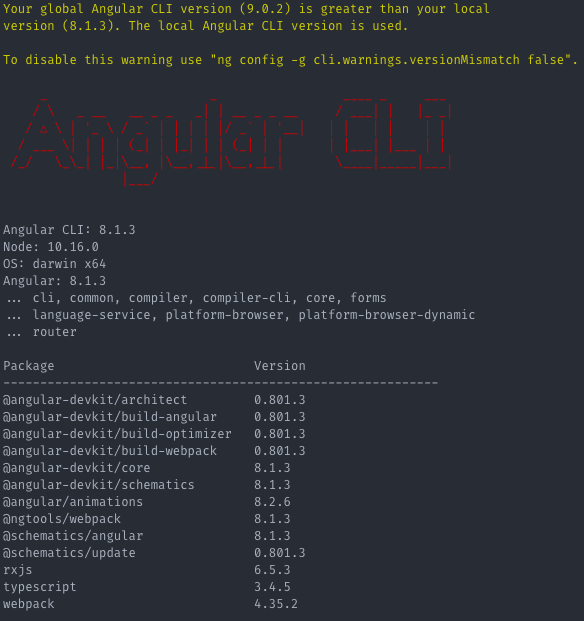
Go ahead and type ng version — you can do this within your project’s folder, and you should get something similar to:

These following steps are just how I performed an upgrade with minimal hassle, I don’t assume to know the best practice. So, personally, I would first ensure you are up to the latest version of 8 before pressing forward:
ng update @angular/cli@8 @angular/core@8 --allow-dirty
The allow dirty flag is optional; allow dirty just indicates that you’re willing to update regardless of your repository’s state, it is recommended that you first git commit and push a pre-update to your repository, so you can rollback any changes that go awry.
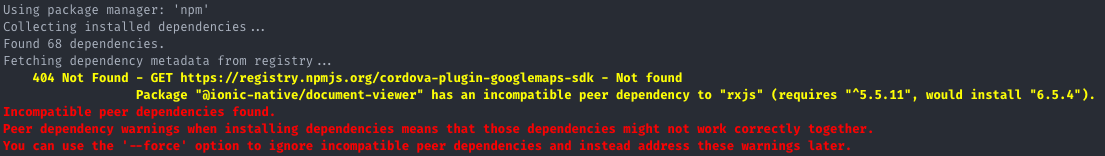
At this point, you may or may not be met with some clashes of dependency:

If you notice incompatible peer dependencies, just install them again, in some cases you may need to append @latest at the end of the line to ensure you get the latest version, but if it’s outdated and you install it again it updates to a newer stable release.
npm install @ionic-native/document-viewer+ @ionic-native/document-viewer@4.20.0
updated 1 package and audited 18003 packages in 7.281s-OR-npm install @ionic-native/document-viewer@latest+ @ionic-native/document-viewer@5.21.5
added 1 package from 1 contributor, updated 1 package and audited 18004 packages in 7.873s--- ONCE ALL DEPENDENCIES UPDATED, TRY AGAIN ---ng update @angular/cli@8 @angular/core@8 --allow-dirty
Voila, you’re now on the latest version of Angular 8. Run your project and see if everything is still working, if so, chuck a new commit up to your repository for posterity.
<optional>
Testing functionalities:
ionic cordova prepare ios
npm run watch
</optional>
Yep. Everything worked fine, no breaking adjustments. Great, let’s update Ionic from 4 to 5, then.
npm install @ionic/angular@latest --save+ @ionic/angular@5.0.0
updated 3 packages and audited 19980 packages in 11.341s
That’s it? That’s it. You’re likely to only notice an adjustment (or a disappearance) of icons, due to Ionicons being updated to 5.0.0, and in some cases you may need to delete www/svg & perform a new ionic build to ensure the iOS icons are generated. See this thread for assistance on icon situations.
Ok, so let’s push onward to Angular 9 (Ivy). All you need to do to perform this final update, as before, but without the specific version notation.
ng update @angular/core @angular/cli --allow-dirty
Have a glance over the migration notifications that are presented, and finally:

🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉
You are now running Angular 9 (Ivy) & Ionic 5 successfully.
🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉
Once you build you will notice how components are separately compiled, when ionic serve -ing you will notice an increase in the refresh rate as one of the first under-the-hood signs that you are now running with newer tech. 😊
Happy hybrid and web app building!
PS. For more information on what Ivy has to offer, see this great article.
ERRORS?
If you experience JIT issues, add to the top of main.ts
import "@angular/compiler";
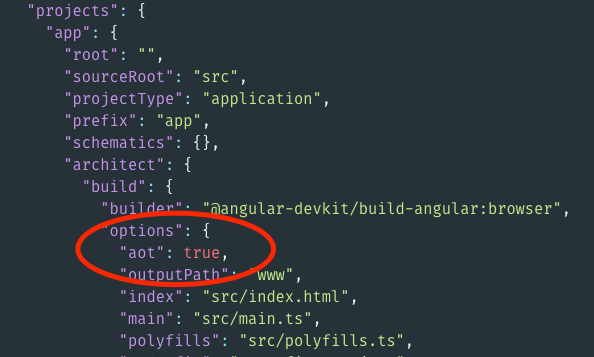
And also ensure you have aot: true inside of your angular.json build file:

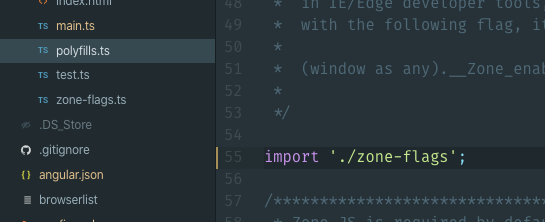
Zone flag error?
ERROR in ./src/zone-flags.ts
Module build failed (from ./node_modules/@ngtools/webpack/src/index.js):
Go into the src/polyfills.ts file and remove the ts file type suffix.